
- Apple Watch的架构
- WatchKit布局
- 动画
- Apple Watch与iPhone数据交互--Watch Connectivity
Apple Watch的架构
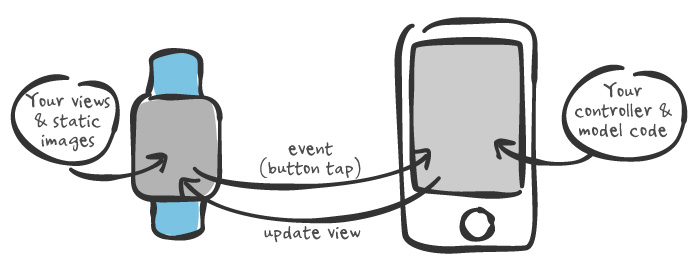
WatchKit带给我的惊讶之一是它的架构。目前Watch App的运行是由两部分相互结合进行工作的:

· 你的Apple Watch主要包含用户界面元素文件(Storyboard文件和静态的图片文件)和处理用户的输入行为。并不会真正在Apple Watch中运行代码。换句话说,Apple Watch仅是一个“视图”容器。
· 你的iPhone包含所有的逻辑代码用于响应用户在Apple Watch上产生的诸如应用启动、点击按钮、滑动滑杆等行为。换言之,iPhone包含了控制器和模型。
有趣的是Apple Watch和iPhone的这种交互是在幕后自动完成的。你要做的工作只是在Storyboard中设置好UI的Outlet,然后其他的事都由WatchKit SDK在幕后通过蓝牙技术自动进行交互。即使iPhone和Apple Watch是两个独立的设备,你也只需要关注你本地的代码以及Outlet的连接情况,这真是一件很酷的事情。
WatchKit布局
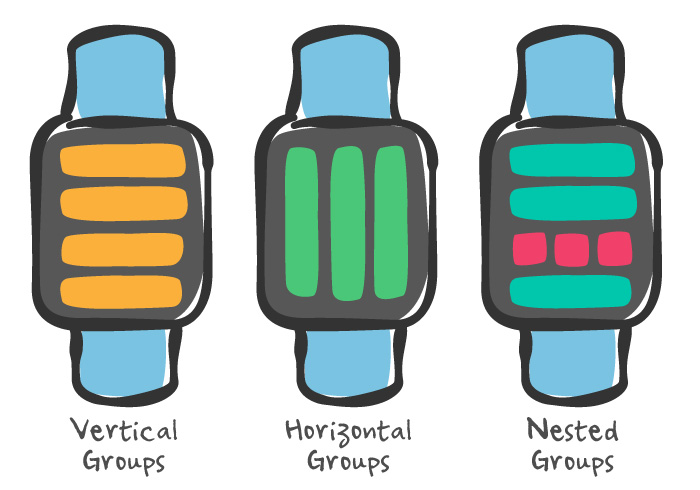
一个令我惊讶的是Watch App的UI布局方式,我们不能再用AutoLayout进行布局了。取而代之的是一种新的布局方式Group,你需要将界面元素比如按钮、Label添加到Group中,然后Group会自动为你添加的界面元素在其内部进行布局。

你可以将一个Group嵌入到另一个Group中,用于实现较为复杂一点的界面布局,并在Group中还可以设置背景色、边距、圆角半径等属性。
Glances和Notifications
Watch App中最酷的功能我觉得就是Glances和Notifications了。我个人认为,Apple Watch的应用中最有用的功能之一就是能让用户很方便的(比如一抬手)就能看到自己感兴趣的事物的提醒通知,比如有人在Twitter中提及到了你或者比特币现在的价位等等。

Glances和Notifications能为你带来什么呢?
· Glances能让你在应用中快速预览信息,有点像iOS8中的Today Extension。
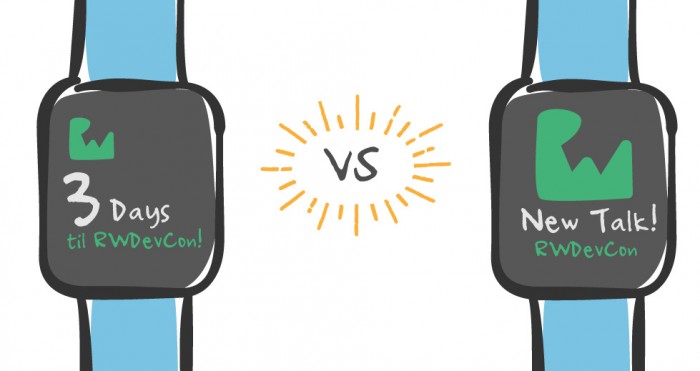
· Notifications能让你在Apple Watch中接收到各类通知。Apple Watch中的通知分为两种级别。第一种是提示,只显示应用图标和简单的文本信息。当你抬起手腕或者点击屏幕时就会进入到第二种级别,你就可以看到该通知更多详细的信息,甚至有交互按钮。
在Glance和Notification这两种情形下,你都可以点击屏幕进入到对应的Watch App中,并且使用Handoff。你甚至可以将特定的View Controller作为Glance或Notification的内容发送给用户。
我预期在未来几个月我们会在Glance和Notification上面投入较大的时间。
动画
Apple Watch中不支持动画,这多少让人觉得有点奇怪。如果你希望某个UI元素具有动画效果,你必须要生成一堆图片,这些图片的内容是连续动画每一帧的内容,然后循环显示这些图片,感觉又回到了GIF动画时代。所以在Apple Watch中不支持iOS中UIView或CALayer这种动画,只支持帧动画。
举个例子,你们可以看看Apple的示例,你会发现Apple通过360张图片来实现一个画圆的动画效果。

这显然是一个灾难性的工作量,不过如果需要,也可以借助某些工具去生成一个动画需要的所有图片。不过,因为Apple Watch的容量很有限,所以你要谨慎加入帧动画,因为需要大量图片占用内存,除非有画龙点睛的动画,否则还是尽量少使用动画。
设计资源
如果你是一名设计者(或者对设计有浓厚的兴趣爱好),一下两点建议对你有很好的帮助:
1.放下你手中所有的事情,阅读Apple提供的针对。里面有非常不错的指导和参考能帮助你理解Apple Watch UI设计中你有疑惑的地方,因为设计Apple Watch App是一个全新的世界。
2.你一定要下载。这里有大量关于设计Apple Watch App的PSD素材,比如UI控制模型、颜色、元素间距的指导、笔画粗细的指导等等,有很多有用的东西,给我留下了非常深刻的印象,这里强烈推荐。